
mª jesús murcia > crea tu primer sitio web con dreamweaver - paso a paso
1. Lo primero que debes hacer es pensar el tema y el contenido de tu sitio.
2. Lo siguiente es crear y definir el sitio en Dreamweaver.
Crea una carpeta con el nombre del tema elegido, dentro de tu carpeta de trabajo
y desde el Explorador de windows. En el ejemplo es webmotos. Recuerda
la regla de los nombres para todas las carpetas y archivos, comenzando por la
carpeta raíz del sitio.
Entra en DW en define el Sitio nuevo.... Recuerda que el nombre del sitio no
es un nombre de carpeta o archivo y puede ser largo.
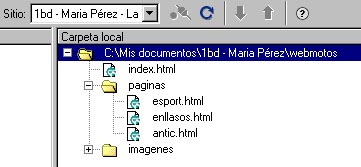
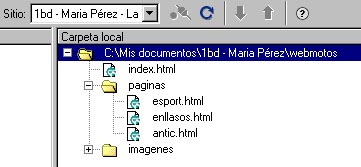
Ya con la ventana de tu Sitio abierta, crea las carpetas paginas y imagenes,
así podremos tener los archivos organizados (otras estructuras de carpetas
son posibles).
Crea ya los archivos HTML desde la ventana Sitio (botón de la derecha, nuevo archivo...). index.htm debe estar en la carpeta raíz del sitio, los otros en paginas. En el ejemplo queda así.

3.Ahora vamos a insertar algunas imágenes.
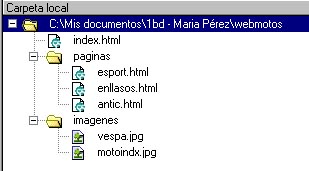
Lo primero es buscar una imagen (desde www.google.com). Una vez localizada la
guardaremos en la carpeta imagenes de nuestro sitio. Recuerda que el sitio son
tanto los archivos HTML, como los .jpeg, los .gif , etc.

Para insertar la imagen simplemente haz clic en Imagen, de la ventana de Objetos, y selecciona el archivo correspondiente. Para comenzar busca un par de imágenes sobre tu tema y insertalas en la página principal de tu sitio (es decir, en el archivo index.htm).
4.Un aspecto muy importante es crear la navegación por
nuestro sitio.
Vamos a crear un menú en la página principal para ir a las otras
páginas. Escribe los textos separados por barras verticales (recuerda:
AltGr+1). Selecciona cada texto y haz clic en el icono de carpeta al lado del
campo Vínculo en la ventana de Propiedades del texto. Selecciona el archivo
y comprueba que en el campo Relativa a.. pone Documento - esto es fundamental!!!.

Ahora inserta un título y una imagen en cada una de las otras páginas. Esta imagen debe ser un vínculo a la página index.htm. Cambia el tamaño de la imágen a 40x40 pixels.

Comprueba desde el Internet Explorer cómo ya se puede navegar por tu sitio!!! (Recuerda que puedes hacer doble-clic a los archivos HTML desde el Explorador de Windows).
5. También podemos hacer enlaces o vínculos a otras
páginas de Internet.
Lo primero es visitar esa página que nos interesa - la podemos buscar
en el google.
Después tenemos que copiar su dirección, haciendo clic sobre el
campo Dirección del navegador y Ctrl+C.
Ya en nuestra página escribimos el texto que hará de vínculo,
lo seleccionamos, hacemos clic en el campo Vínculo de la ventana Propiedades
y Ctrl+V, para pegar la URL que antes hemos copiado.

6. La mayoría de páginas de Internet contienen tablas.
Las tablas nos permiten situar los diferentes elementos en nuestra página.
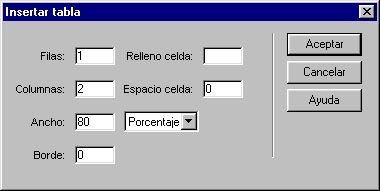
Vamos a poner un texto al lado de la imagen de index.html. Simplemente tenemos
que hacer clic en el botón tabla de la ventana Objetos-Común,
y elegir el número de filas y columnas (una y dos, en este caso). Escogemos
un ancho de 80 en Porcentaje (esto hará que la tabla se ajuste al tamaño
de la ventana del navegador - para un tamaño fijo escogeríamos
Píxeles), y Borde 0, para que no aparezcan las líneas de la tabla.